
Using Laravel Pint in VSCode
Integrate Laravel Pint code formatter into your PHP project using VSCode
Laravel Pint is a wonderful code styling auto fixer, running it in your PHP projects to maintain a clean codebase is just the best option, specially knowing its based on PHP CS Fixer but doing more.
Also is officially maintain by the Laravel community which is one of the best in the PHP world.
For this thing we recommend you to install the VSCode extension we've created, the extension will work out of the box whenever you've installed Laravel Pint as a dependency locally on your project or globally in your computer via composer.
The extension works on top of the code formatters API of VSCode, so it can be configured as your default formatter with the following options, configure them on the VSCode user or workspace preferences:
"[php]": {
"editor.defaultFormatter": "open-southeners.laravel-pint",
"editor.formatOnSave": true,
},
It even have some options like running pint within Laravel Sail (Docker containers) and many more.
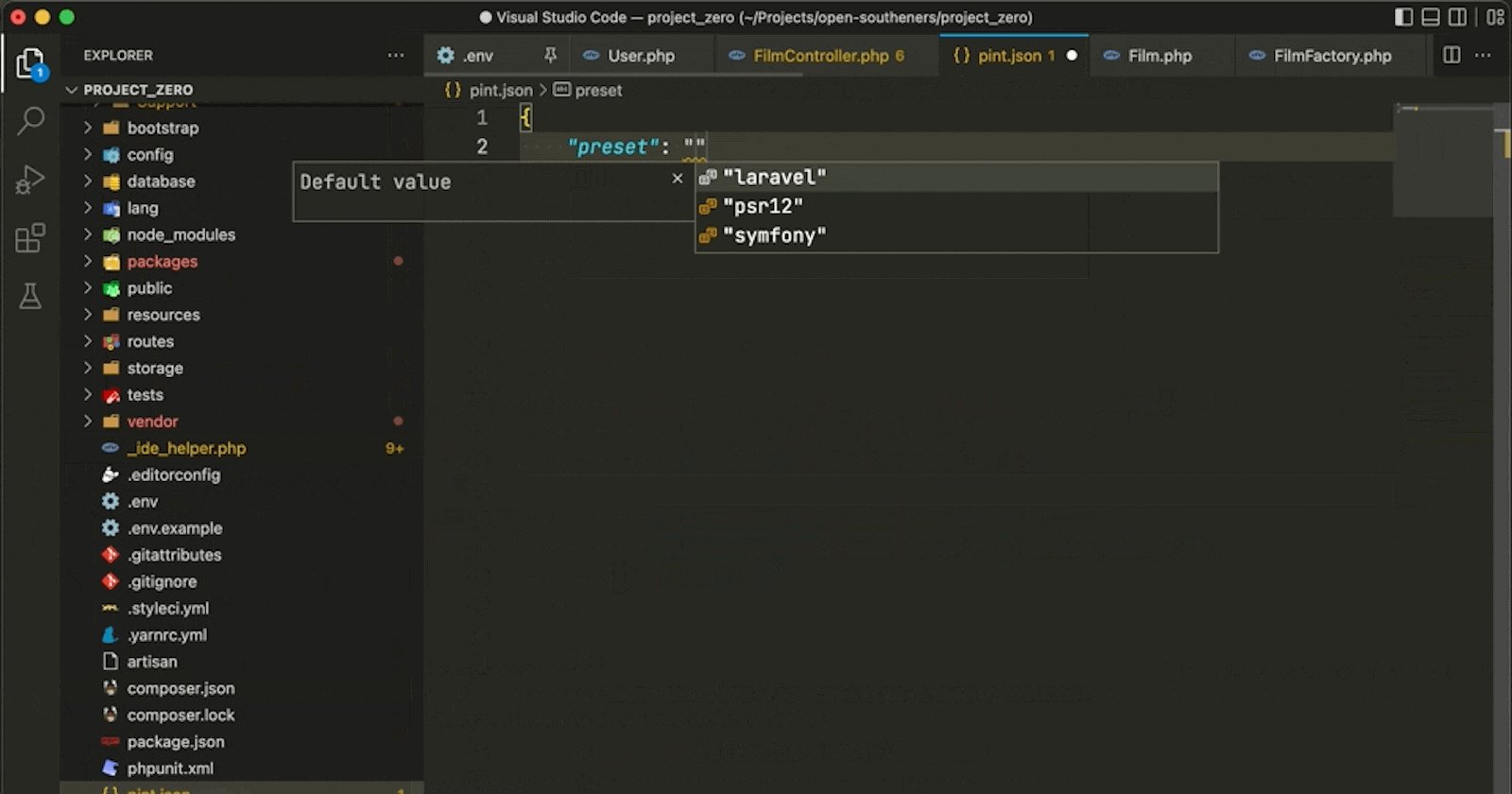
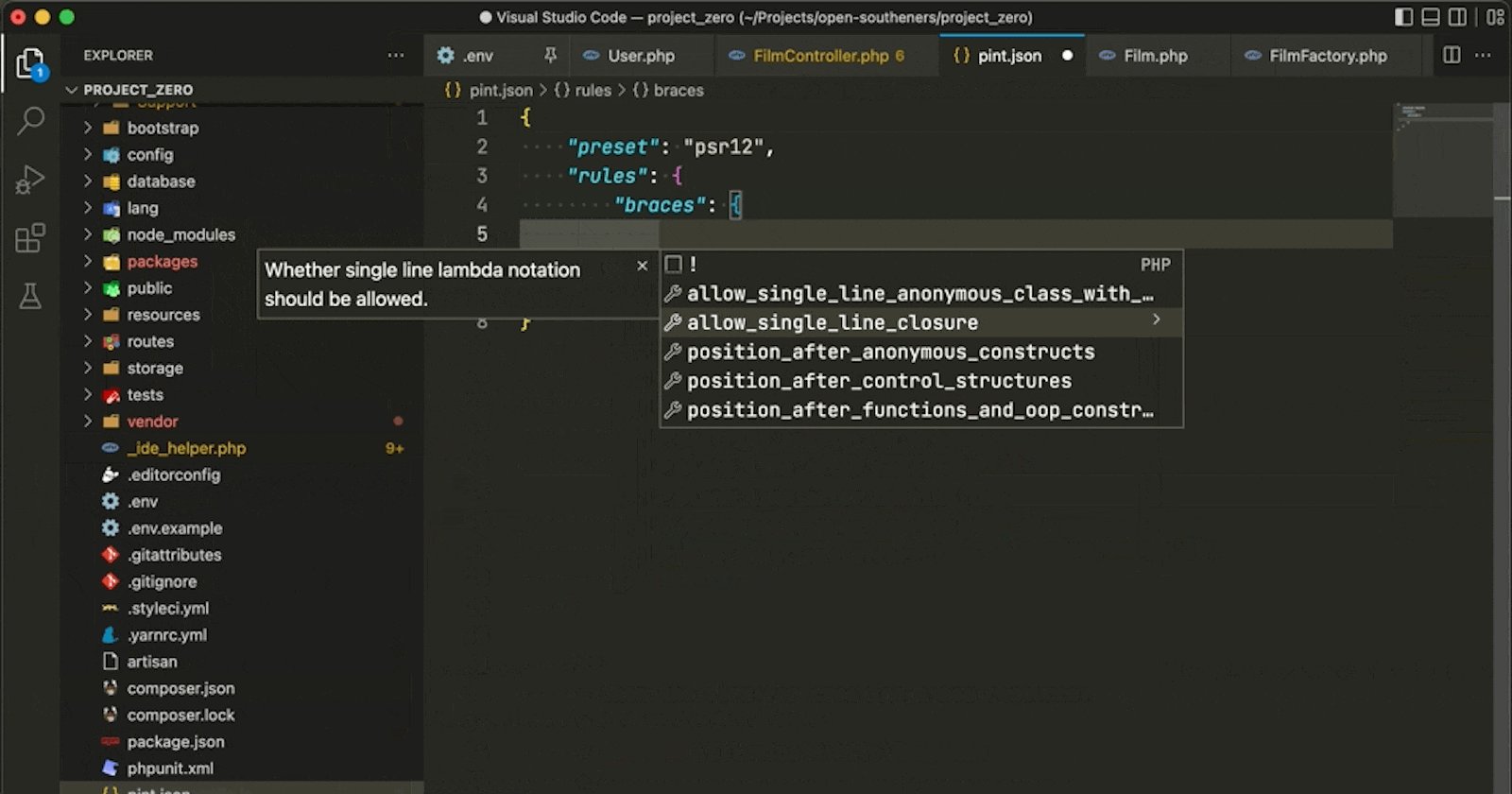
Between its features you can also see the pint.json config autocompletion so you can customise the PHP CS Fixer rules and check wether they're valid or not.
Last but not least you can also contribute to this extension by its Github repository.
Happy coding!